
Everything you need to know about Google’s Mobile-Friendly Update

For a long time now there have been anecdotal suggestions that a website’s mobile-friendliness has an impact on its mobile rankings. Now to clear up any doubt, Google has announced the launch of its mobile-friendly algorithm update.
Join us as we take a look at Google’s new mobile-friendly algorithm update.
 If your website is not mobile-friendly then be prepared to see your website rank lower for mobile searches and depending on your niche/sector/product you may experience a significant decrease in traffic as a result.
If your website isn’t mobile-friendly then you have about four weeks to try and get it ready for the algorithm going live.
If your website is not mobile-friendly then be prepared to see your website rank lower for mobile searches and depending on your niche/sector/product you may experience a significant decrease in traffic as a result.
If your website isn’t mobile-friendly then you have about four weeks to try and get it ready for the algorithm going live.
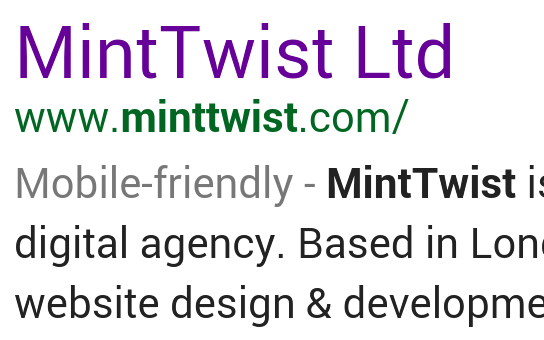
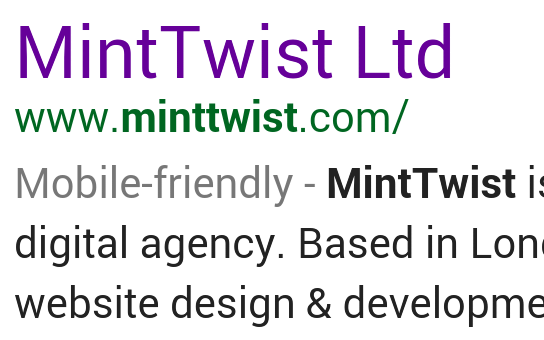
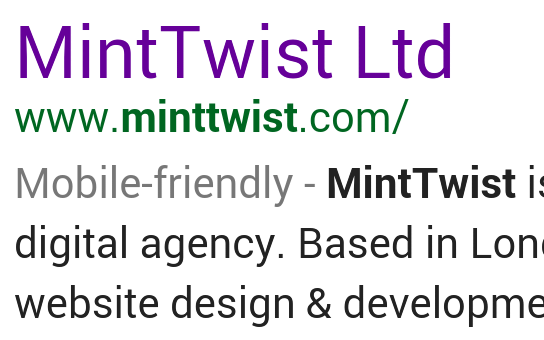
 Lastly, google yourself on a mobile device and you will see if you get the mobile-friendly label in the search results. Google has already rolled this out so you should see it immediately. Please note, as this update takes into effect on the page-level, you would need to google every page of your website to ensure that each one as the label.
Thankfully, Google has an answer up its sleeve to help webmasters of really large websites.
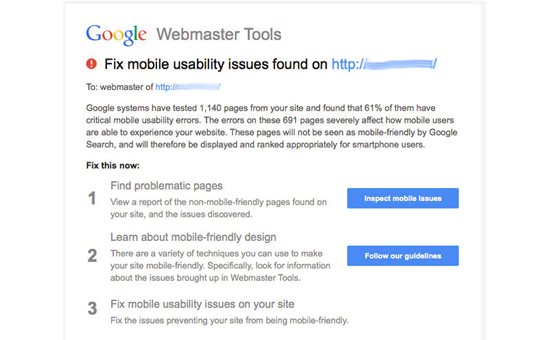
Google Webmaster Tools will tell you which pages aren’t mobile-friendly and highlight the specific issues with those pages giving you.
Lastly, google yourself on a mobile device and you will see if you get the mobile-friendly label in the search results. Google has already rolled this out so you should see it immediately. Please note, as this update takes into effect on the page-level, you would need to google every page of your website to ensure that each one as the label.
Thankfully, Google has an answer up its sleeve to help webmasters of really large websites.
Google Webmaster Tools will tell you which pages aren’t mobile-friendly and highlight the specific issues with those pages giving you.
 [image courtesy of Smashing Magazine]
[image courtesy of Smashing Magazine]
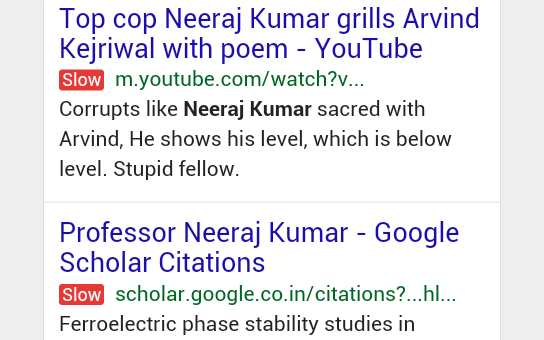
 Google has also been found to be testing a slow label in mobile search results indicating that the search result in question will take a long time to load. Although nothing is being made of at the moment about how this integrated into the mobile-friendly update, page load time is one of the factors highlighted by Google’s mobile SEO guide.
Google has also been found to be testing a slow label in mobile search results indicating that the search result in question will take a long time to load. Although nothing is being made of at the moment about how this integrated into the mobile-friendly update, page load time is one of the factors highlighted by Google’s mobile SEO guide.
 [image courtesy of K Neeraj Kayastha]
But what else could be on the horizon. Here are my three predictions based on what might happen after the update:
[image courtesy of K Neeraj Kayastha]
But what else could be on the horizon. Here are my three predictions based on what might happen after the update:
Content
- What is it?
- When is it?
- What will it mean for my website?
- How can I check that my website is mobile-friendly?
- What can I do if my website isn't mobile-friendly?
- Top things you should avoid
- What next
- Predictions for future algorithm updates
What is it?
Earlier this year, Google announced that it would be rolling out a mobile-friendly algorithm update as part of the wider search algorithm. If you google on your mobile a lot, you may have already seen the ‘Mobile-friendly’ annotations appearing in your search results. Now Google is making this official and including it as part of its algorithm.What Google has told us about the mobile-friendly update
- It will only affect mobile searches
- You’re either mobile-friendly or you aren’t
- It occurs at the page level
When is it?
The mobile-friendly update is due to launch on the 21st April 2015. Google expects this to take several days to roll out completely so it may not be fully deployed until the end of April.What will it mean for my website?
If your website is mobile-friendly then you don’t need to worry (apart from ensuring that your website continues to pass Google’s mobile-friendly tests) and you may see an increase in mobile search traffic if your website ranks well. If your website is not mobile-friendly then be prepared to see your website rank lower for mobile searches and depending on your niche/sector/product you may experience a significant decrease in traffic as a result.
If your website isn’t mobile-friendly then you have about four weeks to try and get it ready for the algorithm going live.
If your website is not mobile-friendly then be prepared to see your website rank lower for mobile searches and depending on your niche/sector/product you may experience a significant decrease in traffic as a result.
If your website isn’t mobile-friendly then you have about four weeks to try and get it ready for the algorithm going live.
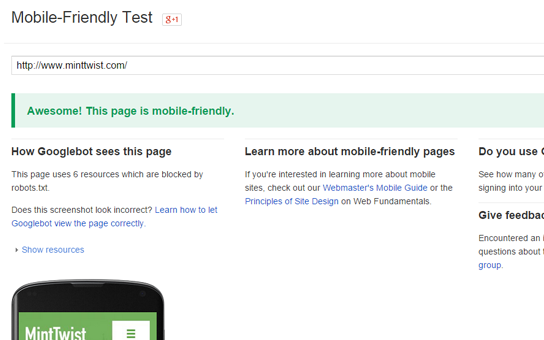
How can I check that my website is mobile-friendly?
Firstly, Google offers a really helpful testing tool that you can find here. Simply enter your webpage URL and Google will give the webpage a pass/fail with specific pointers to make it mobile-friendly. Lastly, google yourself on a mobile device and you will see if you get the mobile-friendly label in the search results. Google has already rolled this out so you should see it immediately. Please note, as this update takes into effect on the page-level, you would need to google every page of your website to ensure that each one as the label.
Thankfully, Google has an answer up its sleeve to help webmasters of really large websites.
Google Webmaster Tools will tell you which pages aren’t mobile-friendly and highlight the specific issues with those pages giving you.
Lastly, google yourself on a mobile device and you will see if you get the mobile-friendly label in the search results. Google has already rolled this out so you should see it immediately. Please note, as this update takes into effect on the page-level, you would need to google every page of your website to ensure that each one as the label.
Thankfully, Google has an answer up its sleeve to help webmasters of really large websites.
Google Webmaster Tools will tell you which pages aren’t mobile-friendly and highlight the specific issues with those pages giving you.
 [image courtesy of Smashing Magazine]
[image courtesy of Smashing Magazine]
What can I do if my website isn’t mobile-friendly?
Simply put, you should have a plan in place to ensure that as much of your website passes the mobile-friendly test as possible before 21st April. If you have a web developer then they should be able to offer services such as responsive web design or mobile web design (depending on the functionality of your website then a responsive or mobile website may be suitable for you). Google lists several options that you should pursue as part of its Mobile Guide which you can find here.Top things you should avoid
Google lists three things you should consider to ensure your website is mobile-friendly:- Make it easy for your customers to complete actions
- Measure your mobile usability by reviewing how easy it is for mobile users to complete actions
- Adopt a design that is consistent across all devices (i.e. responsive design)
- No too small font sizes
- Tap targets shouldn’t be too close together (these can include buttons, links and so on)
- Ensure all content is playable (i.e. don’t have content that can’t play on a mobile device such as Flash and definitely don’t block certain types of content on a mobile device)
- No viewpoint position is configured
- Fixed viewpoint positioning: a lot of developers try to optimise for specific, popular devices (such as having breakpoints in a responsive design at the resolution for an iPad and then an iPhone). This should now be avoided.
- Content is not responsive: as well as ensuring that the website itself is responsive, you should also ensure that the content on the website is responsive. In other words, things like images, videos and so on should all re-size as well.
What next?
Wondering what else you can do to prepare yourself for the algorithm update? Here are some of our pointers: Google Webmasters gave a really insightful Q&A session which you can watch here. Read-up on Google’s Mobile Guide which should answer many of your questions and can help your plan your move to mobile. Stay in the loop by regularly checking Google’s Webmaster Tools blog posts. You can find all of the mobile related blog posts here. Lastly, Google are promoting the algorithm update with a couple of hashtags for you: #MobileMadness and #MobileFriendly.Mobile-friendly predications: what might happen in the future?
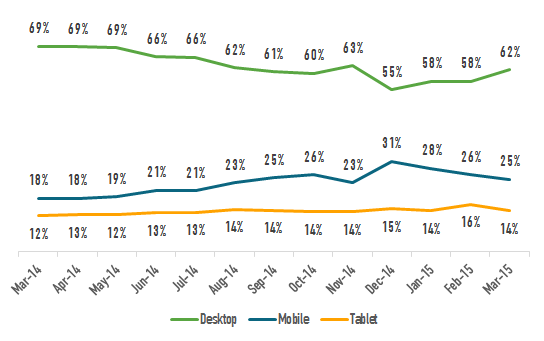
Now that mobile-friendliness has become a requirement to rank well in mobile search (although at the moment it’s impossible to stipulate just how much an impact it might have) what else might happen? You may be thinking that your website doesn’t receive a huge amount of mobile traffic so you aren’t going to worry about this algorithm update. However, mobile search is definitely increasing. Data from StatCounter shows that in mobile now represents 25% of the UK’s total search – up from 18% in March 2014. Likewise, desktop search has decreased from 69% in March 2014 to 62% in March 2015. Tablet traffic has stayed relatively steady for the moment. Google has also been found to be testing a slow label in mobile search results indicating that the search result in question will take a long time to load. Although nothing is being made of at the moment about how this integrated into the mobile-friendly update, page load time is one of the factors highlighted by Google’s mobile SEO guide.
Google has also been found to be testing a slow label in mobile search results indicating that the search result in question will take a long time to load. Although nothing is being made of at the moment about how this integrated into the mobile-friendly update, page load time is one of the factors highlighted by Google’s mobile SEO guide.
 [image courtesy of K Neeraj Kayastha]
But what else could be on the horizon. Here are my three predictions based on what might happen after the update:
[image courtesy of K Neeraj Kayastha]
But what else could be on the horizon. Here are my three predictions based on what might happen after the update: