
Designing the Perfect Website: A 3-Step Process

What’s the best way to approach designing a new website? Is giving a web design company the freedom to do whatever they want the best solution to this?
Here at MintTwist we don’t think so! Designing a new website should be a fun and imaginative process, allowing the MintTwist web design London team of experts to work together with you to transform ideas into a functioning, attractive website.
The initial process should allow for creativity. As service providers, we take a very consultative approach to this process. Listening to the client’s ideas and expectations is imperative. By understanding this we can begin to visualise your project and offer some expert advice.
In order to design the perfect website MintTwist have developed a 3-step process that ensures this is achieved. The first thing we look to create is the ‘sitemap’, followed by ‘wireframes’ and finally producing the ‘visuals’.
 To this, a number of other pages will be added. The number and types of these pages is determined by how you plan your website and any other supporting preparatory material that you may have.
Note: It is advisable to provide each distinct function of your website with a dedicated page. This way each page of your website remains relevant and clear, maximising the effect its specific message and related call to action for your visitor.
To this, a number of other pages will be added. The number and types of these pages is determined by how you plan your website and any other supporting preparatory material that you may have.
Note: It is advisable to provide each distinct function of your website with a dedicated page. This way each page of your website remains relevant and clear, maximising the effect its specific message and related call to action for your visitor.
 Note: There should be no areas of ‘dead’ or ‘unused’ space. The space on a web page is your real estate and your web designer should ensure that every last bit of it is working for your business. A wireframe will help you to see what each and every part of the web page will be used for.
Note: There should be no areas of ‘dead’ or ‘unused’ space. The space on a web page is your real estate and your web designer should ensure that every last bit of it is working for your business. A wireframe will help you to see what each and every part of the web page will be used for.

Step 1 – The Sitemap
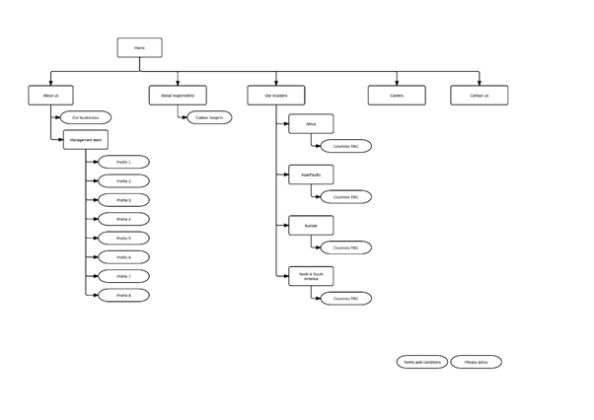
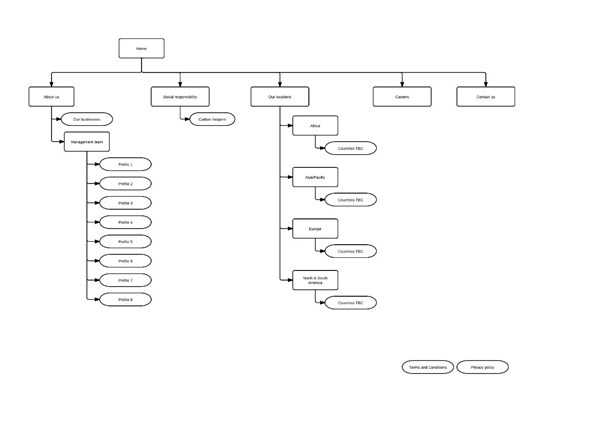
A sitemap is a diagram that defines all of the pages in a Website and the structure in which they will sit. An effective sitemap not only defines the website for the designers, but also helps user experience. In the ‘build’ phase the sitemap will be turned into a physical web page; this helps humans get a quick overview with links to all of the pages within a site. It also helps Google to automatically index the pages in your site (this helps with the Search Engine Optimisation of your site; which in the medium term will increase your number of visitors from the search engines).What does a sitemap look like?
A sitemap should immediately give you an indication of the look and feel of the site. The example below is a fairly standard sitemap, giving a clear indication of the layout of the whole site. To this, a number of other pages will be added. The number and types of these pages is determined by how you plan your website and any other supporting preparatory material that you may have.
Note: It is advisable to provide each distinct function of your website with a dedicated page. This way each page of your website remains relevant and clear, maximising the effect its specific message and related call to action for your visitor.
To this, a number of other pages will be added. The number and types of these pages is determined by how you plan your website and any other supporting preparatory material that you may have.
Note: It is advisable to provide each distinct function of your website with a dedicated page. This way each page of your website remains relevant and clear, maximising the effect its specific message and related call to action for your visitor.
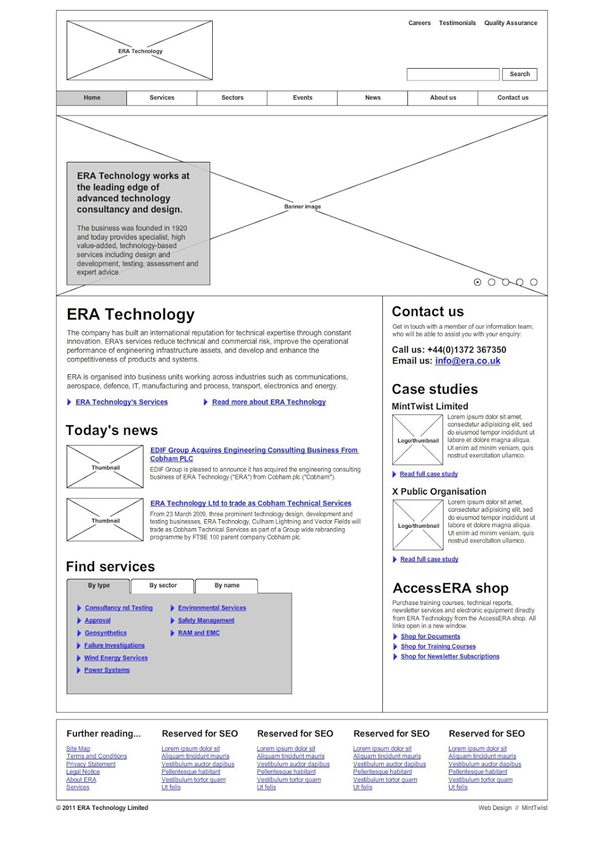
Step 2 - Wireframes
The wireframes provide a visual overview of the sections of the web pages and the types of content and functionality that will be placed on them. A wireframe will be used to ensure that the correct messages and calls to action will be placed in the correct places on the page in order to maximise their effectiveness. The example below comes from a technology specialist website. As you can see the wireframe gives you a basic overview of how individual pages will be laid out. Note: There should be no areas of ‘dead’ or ‘unused’ space. The space on a web page is your real estate and your web designer should ensure that every last bit of it is working for your business. A wireframe will help you to see what each and every part of the web page will be used for.
Note: There should be no areas of ‘dead’ or ‘unused’ space. The space on a web page is your real estate and your web designer should ensure that every last bit of it is working for your business. A wireframe will help you to see what each and every part of the web page will be used for.
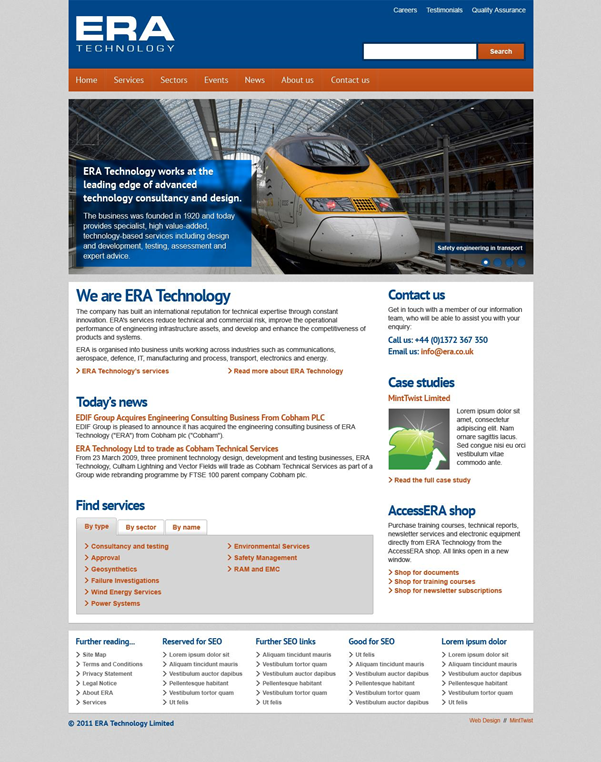
Step 3 - Website Visuals
The homepage is your face to the Internet; it has to be designed to have an immediate impact on the user and immediately portray your message to your target customer. Studies show that Internet users make up their mind about a website in less than 2 seconds based on their experience of your homepage. If they don’t like what they see, feel or read they will move to the next website on the list. The homepage visual should be designed first. Once this visual is agreed, content page visuals can also be designed. Depending on the complexity of the site one or more content page visuals should be created. In the finalised visual below you can see how by following the mapping and wireframe process a visual can be created for the client to approve.